react devtool v4 에서 v3로 다운그레이드 하기(highlight update 를 살리자.!!)
 React | 2019-09-15
React | 2019-09-15react devTool v4 업그레이드의 시작
이번에 리액트 관련 작업중 **react devTool ** 이 v4로 버전이 업그레이드 되어 체험해보기 위해 업그레이드 해서 다운로드를 해서 이것저것 해보다 아무리 찾아봐도 highlight update 기능이 보이지 않는것을 확인하였습니다... 뭐지...?
highlight update 란?
highlight update 는 react devTool 에서 제공하는 기능으로 어떠한 액션이 생길경우 해당 액션 대해 컴포넌트들이 랜더링 되는 것을 바로 보여주어 랜더링 최적화 디버깅에 몹시 효율적인 기능입니다.
왜 없는거지..?
분명 매력있는 기능인데 갑자기 사라진게 이상해서 처음에는 네이밍이 바뀌었나 생각도 하였지만 구글링을 통해 현재 미구현인 상태임을 알게되었습니다. 해당 이슈인 https://github.com/facebook/react/issues/16437 에 따르면 물론 다른 이유들도 있긴 하지만( 너무 마이너한 최적화에 상상이상의 시간을 투자하는 등... ) 아직 구현을 못하였다고 합니다... OTL....
v4를 받았는데 이제 highlight update 는 아에 못쓰는건가요..?
이미 v4로 업데이트는 끝났으니 highlight update 를 사용하기 위해 v3로 다운그레이드가 필요하였습니다.
v3 버전으로 설치
1. react-devtools 다운로드
git clone https://github.com/facebook/react-devtools.git cd react-devtools
2. v3 버전으로 checkout
git checkout v3
3. dependencies 설치 및 패키징 빌드
yarn yarn build:extension
4. 크롬브라우저 주소창에서 chrome://extensions 이동
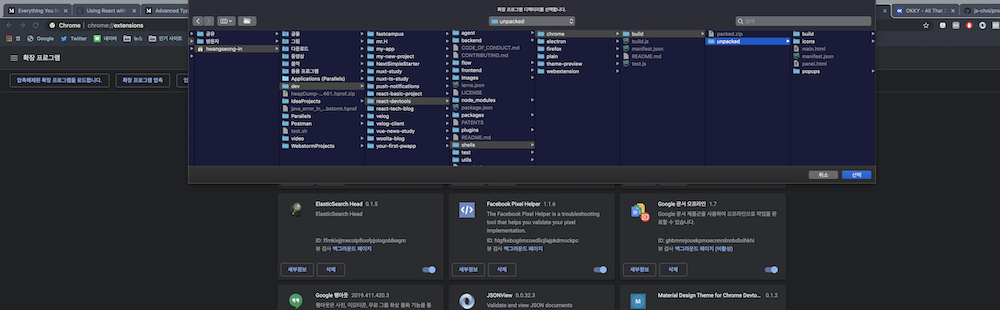
5. 좌측 Load unpacked 버튼 클릭 후 설치한 경로에서 react-devtools/shells/chrome/build/unpacked 선택

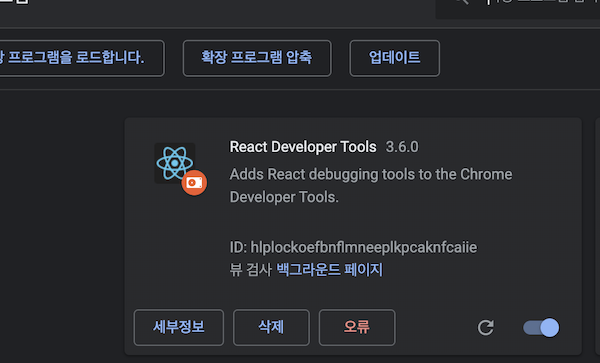
위의 작업 이후 chrome://extensions 를 들어가면 다음과 같이 prev 버전으로 사용할수 있는것을 확인할 수 있습니다.!!

참조
- https://github.com/facebook/react/issues/16437
- https://gist.github.com/oztune/01be16a2f90283aad82422b37221d522
- https://reactjs.org/blog/2019/08/15/new-react-devtools.html#how-do-i-get-the-old-version-back