babel-plugin-styled-components 을 사용해 styled-components 의 디버그를 편하게 하기
 React | 2020-01-06
React | 2020-01-06styled-components란?
styled-components 는 기존의 css, scss 와 같이 외부 스타일 파일이 필요없이 js 파일 안에서 스타일까지 한번에 작성이 가능한 방법입니다. 즉 스타일이 포함된 리액트 컴포넌트를 생성 한다고 생각하시면 됩니다.
사용예시 코드
import React from 'react'; import styled from 'styled-components'; const Styled__Button = styled.button` margin: 5rem; width: ${props => props.size === 'big' ? '20rem' : '10rem'}; height: ${props => props.size === 'big' ? '20rem' : '10rem'}; border: none; background-color: beige; border-radius: 8px; span{ font-size: 1.6rem; font-weight: bold; } ` function App() { return ( <> <Styled__Button size='small'> <span>스몰 스타일드 컴포넌트.</span> </Styled__Button> <Styled__Button size='big'> <span>빅 스타일드 컴포넌트.</span> </Styled__Button> </> ); } export default App;
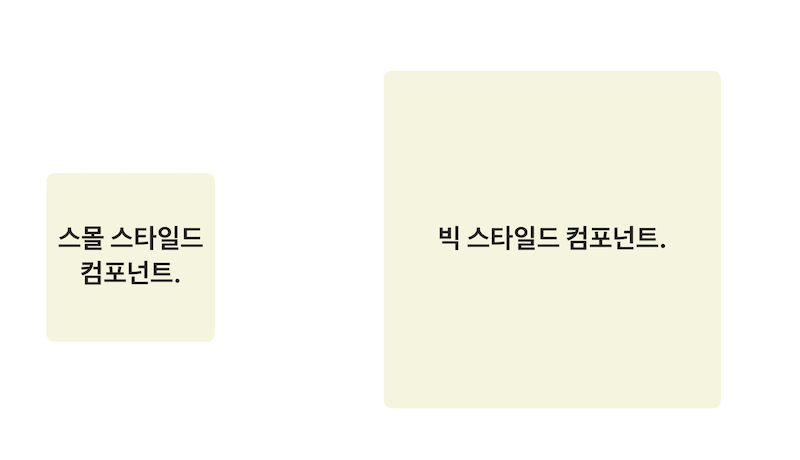
예시 결과

styled-components 를 사용하게 되면 위의 예시처럼 size 라는 속성을 동적으로 반영하여 className 을 변경하는것이 아닌 스타일 자체를 좀더 다이나믹하게 사용할 수 있는 장점이 있습니다. :)
디버그 시 애먹은 부분
styled-components 로 생성한 컴포넌트는 내부적으로는 해당 컴포넌트의 class이름을 해쉬하여 만들어지게 됩니다. 때문에 scope에 대해서도 전혀 걱정할 필요가 없게 됩니다.
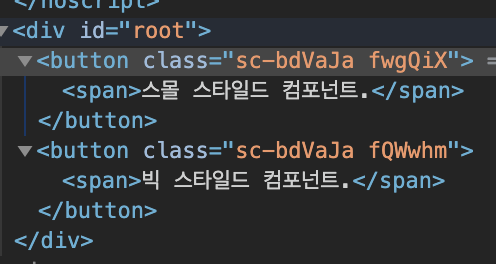
예시 코드 콘솔 화면

다음과 같이 해쉬되어 보여지는 장점이 있느나 어떤컴포넌트인지 가시적으로 한번에 알수 없어 브라우저 엘리먼트에 대한 디버그시 불편한 점이 있습니다.
babel-plugin-styled-components
위와 같은 컴포넌트 디버그의 불편함을 해소하기 위해 babel-plugin-styled-components 를 사용하도록 하겠습니다. babel-plugin-styled-components 는 해당 스타일 컴포넌트의 이름을 해쉬 앞에 접두사로 붙여서 넣어주어 한눈에 알아보기 편하게 디버그를 하실 수 있습니다. 설치 및 적용방법은 다음과 같이 심플합니다. :)
1. 설치
npm install --save-dev babel-plugin-styled-components
2. babel 설정파일 추가
위의 명령어로 설치를 하신뒤 다음과 같이 babel 플러그인에 설정을 추가해 주시면 됩니다. :)
{
"plugins": ["babel-plugin-styled-components"]
}
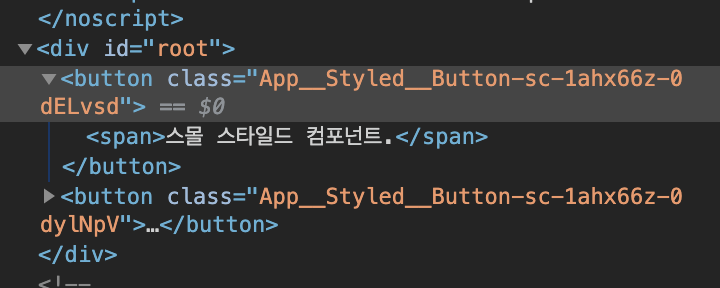
설치 후 실행결과

다음과 같이 컴포넌트 이름을 볼수 있어 더욱 직관적인 디버깅을 할 수 있게 되었습니다. :)
react-app-rewire-styled-components
사용하시는 프로젝트가 create-react-app 으로 구성되어있고 설정을 eject 하고 싶지 않아 [react-app-rewired] (https://github.com/timarney/react-app-rewired) 를 사용하시는 경우는 react-app-rewire-styled-components 를 사용하시면 간단하게 위에 작업한 설정과 동일하게 사용이 가능합니다. :) ** react-app-rewire-styled-components 는 위의 babel-plugin-styled-components 를 react-app-rewired 에서 사용하기 위해 제작**되었습니다.
1. 설치
npm install --save react-app-rewire-styled-components
2. config-overrides.js 설정
const rewireStyledComponents = require('react-app-rewire-styled-components');
/* config-overrides.js */
module.exports = function override(config, env) {
config = rewireStyledComponents(config, env);
return config;
}