미니게임 (Up&Down) 개발 후기 (feat. 스토리북의 개발생산성)
 React | 2024-09-26
React | 2024-09-26들어가면서
저희팀은 평소 스토리북 중심의 개발을 하고있습니다. 이러한 스토리북 중심의 개발은 처음에는 어색하였으나 현재는 스토리북을 통한 개발이 훨씬 많은 개발 생산성을 주고 있습니다.
이러한 경험을 어떻게 공유할까 생각중에 이번에 회사에서 간단한 Up&Down 이라는 미니게임을 만들게 되었었는데 해당 케이스가 스토리북 활용에 대한 예시로 공유하기에 좋은 주제인것 같아 미니게임을 만들며 겪은 과정과 스토리북을 사용해 빠르게 개발할수 있었던 경험을 간단하게 이야기 해보려 합니다.
Storybook
스토리북은 UI 컴포넌트를 독립적으로 개발하고 테스트할 수 있게 해주는 오픈 소스 도구로. 개발자들이 컴포넌트의 다양한 상태를 시각적으로 확인하며 작업할 수 있도록 지원합니다.
위의 Storybook의 개념과 이점은 대부분의 FE 개발자 분들은 들어보셨을것 같습니다. 물론 이러한 이점이 있으나 도입하다 포기하거나 굳이 왜 스토리북을 써야하지? 라는 의문을 가질수도 있을것이라 생각됩니다. 이러한 도입실패 이유는 여러가지가 있으나 개인적으로 생각하는 도입 후 포기하게 되는 케이스를 간단하게 소개해 보려 합니다.
1. 구색맞추기용 스토리북 작성
 보통 처음 도입시 많이 하는 실수라고 생각되는 케이스로 스토리북 작성은 하였으나 해당 ui 컴포넌트 혹은 페이지의 스토리북의 케이스가 없는 경우 입니다. 이 경우 스토리북의 장점을 한개도 느낄수 없게 되어 결국 스토리북을 쓰지 않게 됩니다.
보통 처음 도입시 많이 하는 실수라고 생각되는 케이스로 스토리북 작성은 하였으나 해당 ui 컴포넌트 혹은 페이지의 스토리북의 케이스가 없는 경우 입니다. 이 경우 스토리북의 장점을 한개도 느낄수 없게 되어 결국 스토리북을 쓰지 않게 됩니다.
2. mockup 데이터 미연동 (ex. api)
api 데이터와 같은 목데이터 등이 연동하지 않은 경우 스토리북의 강점 (개발서버 안띄우고 독립적 개발, api 서버 구동 불필요) 을 사용할 수 없게 됩니다.
간단한 예시로 로그인된 케이스에서의 스토리북 컴포넌트를 확인하고 싶을때 api 목데이터 연동이 안 돼 있어 로그아웃된 상태의 api값을 보게된다면 기대한 시나리오와 다른 시나리오가 나오게 되는 케이스 등의 단점이 존재하기에 마찬가지로 스토리북의 이점을 잘 활용할 수 없게 됩니다.
미니게임 Up&Down
이번에 만들게된 Up&Down 이라는 게임은 1~10의 숫자중 한개가 나오고 다음 나올 숫자가 큰지 작은지 맞춰보는 간단한 게임입니다. 아래의 영상은 해당 게임의 플레이 영상 입니다.
페이지에 진입하게 되면 여러 애니메이션 인터렉션이 나타나고 게임 중에도 버튼 클릭 전후로 각 애니메이션의 인터렉션이 노출됩니다. 마지막으로 게임에서 승리하는 경우도 연속성 있는 애니메이션을 노출하는것을 확인하실 수 있습니다. :)
어떻게 생산성 있게 개발할수 있을까..?
당시 가장 크게 고민한 부분은 인터렉션을 어떻게 디자이너와 생산성 있는 협업을 할 수 있을까? 였습니다.
물론 토스의 Rally 와 같은 인터렉션 규격을 서로 정하면 빠르게 개발할 수 있으나 당시의 조건은 이랬습니다.
- FE 개발자(본인) 디자이너 둘다 커머스 관련 위주 경험만 있다보니 복잡한 수준의 인터렉션 관련해서는 깊은 수준의 경험이 없는 상황
- 회사 내부에 인터렉션에 대한 별도의 규격 및 가이드가 없음 (대부분이 없을것이라 생각됩니다.)
이러한 상황에서 복잡하고 연속성 있는 인터렉션을 어떻게 구현할 것인지에 대한 부분과 디자이너분이 만들어주신 인터렉션을 튜닝하는 과정에서의 커뮤니케이션 및 개발에 대한 효율성을 어떻게 가져가야 할지 크게 고민이였습니다.
우리에겐 스토리북이 있다. - 스토리북을 통한 빠른 개발 소통
디자이너분이 전달해주신 애니메이션을 토대로 구현 할수는 있었으나 이를 실제로 모바일 환경에서 보고나서는 섬세하게 튜닝을 해야하는데 이를 빠르게 할수 있는 방법을 스토리북을 통해서 확인하고 애니메이션 값을 조정 하기로 하였습니다. 기존에도 스토리북을 잘 활용하여 개발하고 있었기 때문에 빠르게 구현화 할 수 있었습니다.
예시1. 메인 화면의 로고 애니메이션 튜닝
간단한 예시로 메인화면에서 로고 양쪽에 동전이 움직이는 애니메이션이 존재합니다.
위의 애니메이션을 보면 로고옆 동전들의 애니메이션이 위,아래로 각기 조금씩 다르게 움직이기 때문에 튜닝에 필요한 애니메이션 값인 y값과 애니메이션 duration 값을 스토리북 을 통해 조정가능하도록 세팅해두어 디자이너분이 별도의 배포 없이 스토리북을 통해 직접 수정하여 확인할수 있도록 구성하였습니다. 이로인해 별도의 배포 없이 빠르게 작업을 완료할 수 있었습니다. 아래 영상을 보시면 어떤식으로 테스팅 되는지 확인하실 수 있습니다.
예시2. 인게임 애니메이션 튜닝
게임 내의 애니메이션의 경우 보다 복잡하고 연속된 애니메이션이 게속되어야 해서 디테일한 애니메이션 조정을 하기 더욱 어려운 케이스였습니다. 아래 영상을 보면 버튼 클릭 전후로 연속된 애니메이션이 진행되는것을 볼 수 있습니다.
이러한 복잡하고 연속성이 게속되는 애니메이션을 튜닝하기 위해 애니메이션을 각각의 스탭 단위로 나누어 세팅하여 다음과 같이 동작하도록 구현하였습니다.
step1 애니메이션 시작 -> step1 애니메이션 종료 -> step2 애니메이션 시작...
연속성이 있는 애니메이션을 step 단위로 분리하고 스토리북에서 각 step 단위로 애니메이션 값을 조정하고 step 단위로 나누어 볼수 있도록 구성하여 디자이너 분이 step 단위로 빠르고 정교하게 애니메이션을 튜닝 할 수 있도록 세팅 하였습니다.
위의 영상을 보면 다음 스탭 버튼을 클릭한 경우 이후 동작할 애니메이션을 스탭 단위로 볼 수 있습니다. 또한 이전 버전 버튼을 클릭하여 다시 돌려볼수도 있으며 애니메이션 조정 버튼으로 각 스탭별 애니메이션에 필요한 값을 세팅할수 있도록 하여 별도의 개발 배포 및 커뮤니케이션 필요없이 스토리북만으로 디테일한 애니메이션 튜닝을 완료할수 있었습니다.
예시 3. 스토리북을 통한 빠른 복수개의 시나리오 테스트 - feat. msw mock 자동화
Up&Down 게임을 개발할때 인게임 페이지의 경우 게임이라는 특성상 정말 무수한 시나리오 케이스가 많았습니다. 간단하게 나열하면 다음과 같습니다.
- 게임 시작 (3시간전, 1일이상 전)
- 게임 종료 (시간이 끝나거나 당첨자가 나올때등)
- 제세공과금의 시나리오 분기 ( 제세공과금 대상유무, 서류제출유무, 서류심사 상태등.),
- 당첨자가 전부 나온경우
- 게임에서 지거나 이길떄 게임권이 없는 경우
- 게임중 중간에 당첨자가 중간에 나온 경우
- ...등등등
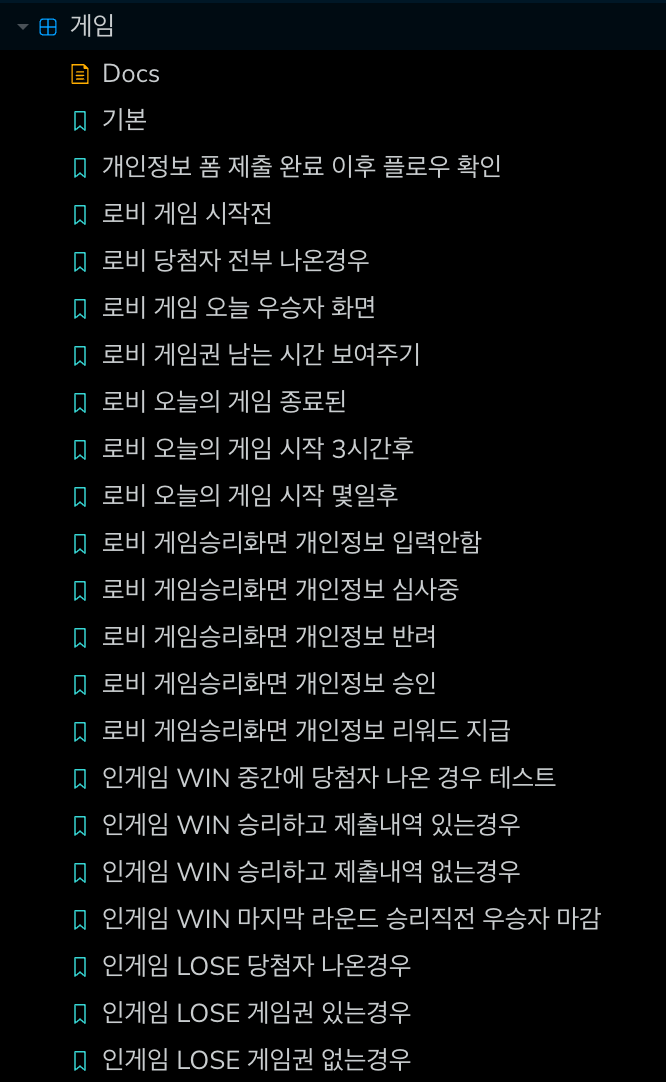
정말 여러가지 시나리오가 존재하였습니다. 이렇게 케이스가 많은 경우 api스펙의 일부 변화, 정책적 수정등 변화가 한번 생길때마다 전부 모든 케이스를 테스트 하는 번거로운 상황이 존재하였습니다. 이러한 모든 케이스를 스토리북 시나리오 케이스로 만들어서 별도의 api 배포 없이도 스토리북만으로도 모든 시나리오를 검증할수 있는 환경을 구성하여 빠른 QA 환경을 만들었습니다.

위의 이미지 처럼 각 모든 시나리오를 만들고 해당 시나리오에 해당하는 api mock 데이터를 주입하여 보다 빠른 시나리오 케이스 확인을 할수 있도록 구성하였습니다. api mock을 처리하는 효율적인 방법으로는 사내에서 사용중인 Storybook의 MSW mock 구조 개선 구조로 사용하여 빠르고 효율적인 api mock 구조를 통해 자동으로 api mock 데이터를 주입해두었습니다.
이를 통해 개발서버에 FE, BE 가 각각 배포를 하지 않고 스토리북만 배포하여 스토리북 내에서 모든 시나리오 케이스를 검증할수 있게 되었습니다. :)
정리. 스토리북의 장점
위에서 소개해드린 Up&Down 게임 케이스 말고도 개인적으로 생각되는 스토리북 중심의 개발을 정착한다면 이때 얻게되는 장점은 다음과 같습니다. (사실 대부분 아실것으로 생각됩니다.)
컴포넌트에 존재하는 시나리오 케이스 빠른 확인 가능
예를 들어 A가 개발하고 있는 회원가입 페이지를 B라는 팀원이 와서 개발을 해야할 경우 B개발자는 해당 도메인에 대해 모르기 때문에 회원가입 페이지에 대한 도메인을 이해하려면 A에게 인수인계를 받거나 코드를 분석하여 회원가입 페이지에 대한 시나리오를 파악하여야 하나 스토리북으로 작업이 되어있다면 스토리북에 작성된 시나리오를 베이스로 분석하면 되어 도메인 파악을 빠르게 할 수 있습니다.
커뮤니케이션
위의 컴포넌트에 존재하는 시나리오 케이스 빠른 확인 가능 에서 말씀드린것과 비슷한 맥락으로 해당 컴포넌트에 대해 PO, 디자이너 등 다른 구성원과 커뮤니케이션시 스토리북으로 커뮤니케이션이 가능합니다. 또한 개발서버에 각 FE, BE가 배포되지 않더라도 스토리북만으로도 확인이 빠르게 가능하단 장점도 존재합니다.
빠른 시나리오 케이스 검증
위의 Up&Down 예시에서 말씀드린 케이스처럼 여러 시나리오에 대해 api mock 을 세팅해 두어 별도의 배포 없이 빠르게 모든 시나리오 검증을 해볼 수 있습니다.
개발 생산성 - 더는 api를 기다리지 않아요
FE개발자라면 항상 공감하는 api 딜레이 이슈가 있습니다. 이로인해 개발의 시작이 늦어지는 경우를 흔하게 경험할수 있으나 스토리북에 api mockup을 세팅해두어 실제 개발이 안되어있어도 mock 데이터 스키마만 구성되는 시점에 바로 mock데이터만 전달받아 api가 완성이 안되어있어도 빠르게 개발이 가능합니다.
마치며
위의 방식으로 스토리북을 활용하여 작업한 결과 위의 Up&Down 게임 개발을 빠르게 마무리 할 수 있었습니다. 이렇듯 스토리북은 단순히 도입하는것이 중요한것이 아닌 스토리북을 위주로 개발할 경우 실제로 얻게되는 장점이 많기 떄문에 스토리북 중심의 개발을 적극 추천합니다.