vue-cli core-js 3.x 으로 변경하면서..
 vue | 2019-07-09
vue | 2019-07-09들어가며
이번에 작업하는 프로젝트에서 vue-cli 로 작업한 기존 프로젝트의 core-js 버전을 2.x 버전에서 3버전대로 올리면서 발생한 문제가 생겨 해결한 과정을 공유하려 합니다.
에러발생
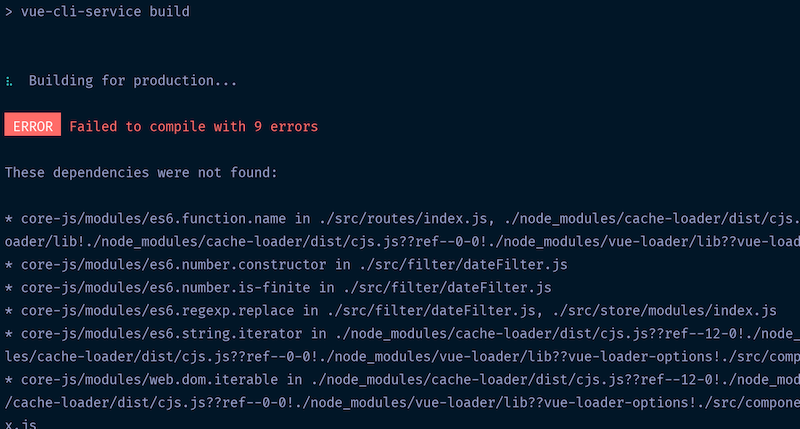
core-js 버전을 올리고 설치한 후 빌드를 돌리니 다음과 같이 에러가 발생하면서 빌드가 되지 않는것을 확인하였습니다.

실패 분석
위 사진에 있는 빌드실패한 로그를 확인해 보니 실제로 core-js 의 modules 내부에 해당 파일자체가 존재하지 않는것을 확인할 수 있었습니다.
파일이 왜 없지..?
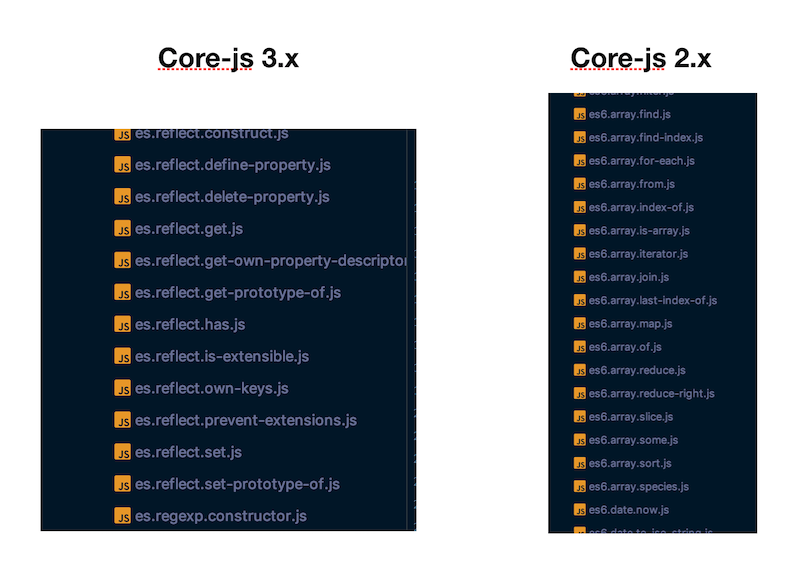
core-js 파일이 3버전으로 변경되면서 기존의 es6 와 같은 네임스페이스를 전부 삭제하였기 떄문에 해당 파일이 아닌 es.xxx 로 생성되는 것을 확인 할 수 있습니다. 때문에 core-js/modules/es6.array.iterator 가 아닌 core-js/modules/es.array.iterator 를 참조해야 됩니다.
core-js 버전별 module 파일들

preset-env
왜 3버전이 아닌 이전버전으로만 가져오는지 찾아보던 중 core-js 문서에서 packages-entry-points-and-modules-names 를 보며 알게되었습니다. @babel/preset-env 은 기본적으로 core-js 를 2버전과 3버전 둘다 지원합니다. 그러나 기본 설정값이 2버전으로 되어있기때문에 3버전을 사용하기 위해 @vue/app 이 corejs3버전을 사용한다고 명시해 주도록 하였습니다. 또한 package.json 에 core-js 가 있다면 꼭 삭제해 줍시다.!!
babel.config.js
presets: [['@vue/app', { includes: 'corejs@3' }]],
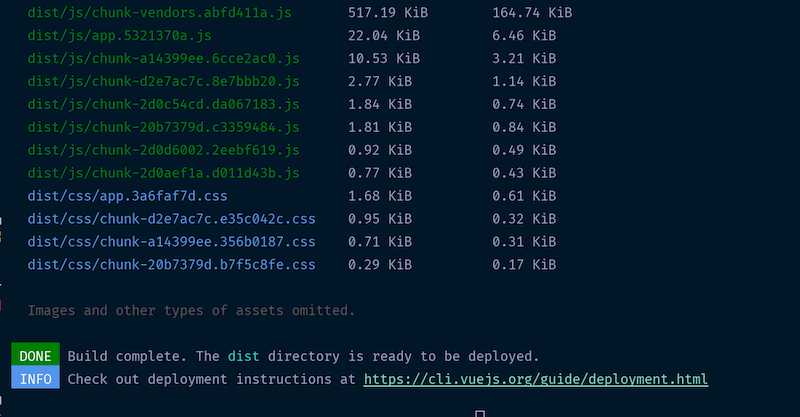
이렇게 하면 다음처럼 core-js 3버전에 맞게 트랜스폼이 진행되어 성공적으로 빌드 되는것을 볼 수 있습니다.
주의사항
옵션을 바꾼 상태에서 빌드 할 경우 node_modules 를 초기화 해주어야 합니다. 초기화가 되지않는다면 캐시로 인해 이전상태로 게속 빌드를 돌리려 하기때문에 실패할 수 있습니다.
빌드 성공 사진

참조
- core-js nameSpace
- packages-entry-points-and-modules-names
- [git-issue #3678]https://github.com/vuejs/vue-cli/issues/3678