vue 3 에서 vuex4.0 를 체험해보기.. 어떻게 변했을까?
 vue | 2020-04-17
vue | 2020-04-17개요
이번에는 vue 3.x 알파버전을 체험하면서 vuex 4버전의 알파버전이 나와 앞으로 변경될 vuex 가 어떤지 체험하며 변경점을 살펴보려 합니다.
이번에 사용된 코드는 다음 git 주소에서 받으실 수 있습니다.
https://github.com/sunginHwang/vue-3-practice
프로젝트 구성
1. vue 3 설치
우선 vue 의 composition API 사용을 위해 3버전으로 프로젝트를 구성하도록 하겠습니다. 방법은 vue-cli로 구성된 프로젝트에서 다음 명령어를 입력하면 아주 간단하게 끝이 납니다.
vue add vue-next
혹시라도 에러가 나시는 분들은 vue-cli 버전이 낮은것때문일수 있으니 다음 명령어로 업데이트를 해주시면 됩니다. :)
npm update -g @vue/cli
2. vuex 4 설치
다음 명령어로 알파 버전을 설치해 주도록 하겠습니다.
npm install --save vuex@4.0.0-alpha.1
이것으로 프로젝트 구성은 완료되었습니다.~!
store 작성
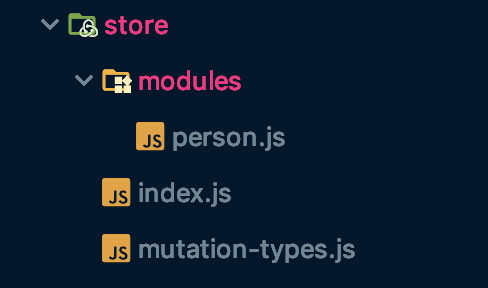
우선 vuex 의 store를 module 형식으로 구성해주도록 하겠습니다. 아래 이미지 처럼 폴더를 생성해주세요.

각 폴더 및 파일이 담당하는 역활은 다음과 같습니다.
- mutation-types.js : 뮤테이션 타입 정의를 담당 합니다.
- modules : vuex 에서 각 모듈들을 담아두는 폴더 입니다.
- index.js : vuex 의 store 를 정의합니다.
mutation-types.js 작성
우선 person 모듈 에서 사용할 뮤테이션타입을 먼저 정의해 보도록 하겠습니다.
export const PERSON = { SET_NAME: 'SET_NAME', // 이름을 변경하는 타입 정의 };
person.js 모듈 작성
person 모듈에서는 이름, 나이의 상태가 존재하고 changeName 을 통해 이름을 변경하는 기능을 합니다. 모듈 작성법은 이전버전과 다르지 않습니다.~
import { PERSON } from '../mutation-types'; const state = { name: '', age: 0, } const getters = { personInfo: (state) => { return `이름 : ${state.name}, 나이 : ${state.age}`; } } const actions = { changeName({ commit }, name){ commit(PERSON.SET_NAME, name); }, } const mutations = { [PERSON.SET_NAME](state, name) { state.name = name; } } export default { namespaced: true, state, getters, actions, mutations }
index.js (스토어 선언 작성)
스토어를 선언하는 방법은 이전과 달리 createStore 를 통해 생성하게 됩니다.
import { createStore } from 'vuex'; import person from './modules/person'; export default createStore({ modules: {person}, })
store 연결하기 (main.js 작성)
스토어의 연결을 위해 위에서 작성한 스토어 선언 파일을 불러와서 .use() 를통해 사용하도록 해주면 vuex 설정이 완료됩니다.
import { createApp } from 'vue'; import App from './App.vue'; import store from './store'; const app = createApp(App); app.use(store); app.mount('#app');
useStore
이번 vuex 에서 새로나온 useStore 는 스토어를 사용하는 새로운 방법입니다.
사용방법은 다음과 같습니다.
const store = useStore(); // 스토어 호출 const name = computed(() => store.state.person.name); // state 정보 가져오기 const personInfo = computed(() => store.getters['person/personInfo']); // getters 가져오기 const changeName = e => store.dispatch('person/changeName', e.target.value); // 액션함수
예전버전의 헬퍼함수보다 좀더 간결하고 state 의 경우 스트링 바인드에서 벗어난 모습을 보여주고 있습니다.!! 그러나.. 아직도 getter 와 action 의 경우 스트링 바인드가 있군요.. 아직 알파버전이라 변경될 수 있습니다.~!
useStore를 사용한 예제 코드 작성
기존의 App.js에 다음 코드를 복사에서 넣어주도록 하겠습니다.~
<template> <div id="app"> <h2>{{name}}</h2> <p>{{personInfo}}</p> <input type="text" :value="name" @input="changeName" placeholder="이름을 작성해 주세요."/> </div> </template> <script> import {computed} from 'vue'; import {useStore} from 'vuex'; function usePerson() { const store = useStore(); const name = computed(() => store.state.person.name); const personInfo = computed(() => store.getters['person/personInfo']); const changeName = e => store.dispatch('person/changeName', e.target.value); return { name, personInfo, changeName } } export default { name: 'App', setup() { return { ...usePerson() } }, } </script> <style> #app { font-family: Avenir, Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-align: center; color: #2c3e50; margin-top: 60px; } </style>
위의 코드는 변경된 useStore 와 compositionApi 를 사용해 작성한 예시 코드입니다. 확실히 이전버전에 비해 간결하고 유지보수가 편한것으로 보입니다.!!
**아직 정식버전이 나온건 아니기 때문에 충분히 변경될 수 있습니다.!! **