vh로 전체화면 적용시 모바일 브라우저 urlBar 리사이징 문제 해결하기.
 css | 2019-10-20
css | 2019-10-20vh 단위
vh는 뷰포트의 높이값에 해당하는 값으로 해당 브라우저의 높이값이 1000px 이라면 1vh 는 10px 의 단위로 사용할 수 있습니다. 즉 전체화면으로 구성시 100vh 로 설정하면 브라우저에 높이가 꽉차는 레이아웃을 설정할 수 있습니다. 해당 사이즈는 브라우저의 높이가 변경되면 그에따라 자동으로 단위가 변경되어 설정되게 됩니다. :)
100vh를 통한 전체화면 설정시 모바일 문제
이렇게 100vh를 선언하여 전체 레이아웃을 잡았는데 데스크탑에서는 전혀 문제가 없었으나 모바일 기기에서 이상하게 스크롤이 잡히게 되는 이슈가 있었습니다. 이를 해결하기위해 인스펙터를 통해 데스크탑으로 열심히 뒤져보았으나 원인은 모바일 브라우저에 있는것을 알게되었습니다.
가변적인 모바일 브라우저의 urlBar
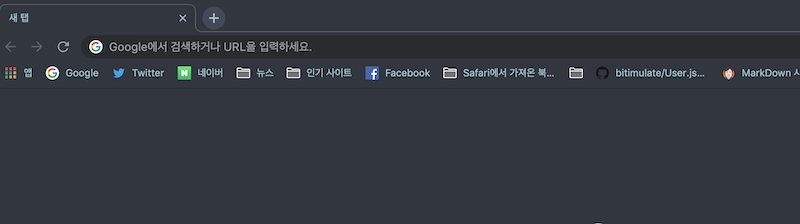
데스크탑의 브라우저에서 상단 urlBar 영역은 다음과 같이 사이즈에 상관없이 크기가 고정되어 보여지게 됩니다.
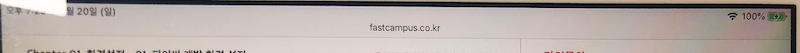
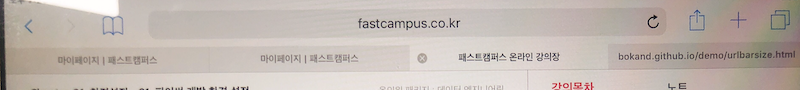
 그러나 모바일 브라우저의 경우 다음과 같이 2가지 사이즈 로 가변되어 보여지게 됩니다.
그러나 모바일 브라우저의 경우 다음과 같이 2가지 사이즈 로 가변되어 보여지게 됩니다.


위와같이 url 을 입력하는 영역이 사용자 액션에 따라 숨겨져 보이는 부분영역과 전체를 보여주는 영역 2가지로 보여지게 됩니다.
뷰포트 단위의 urlBar 영역 계산
아쉽게도 뷰포트 단위에서는 urlBar가 가변되는 것을 인식해서 계산하지는 못하고 숨겨져 보이는 부분 기준으로 가장 크게 뷰포트를 잡아서 계산하게 됩니다. 때문에 url주소표시줄이 보이는 경우는 작업한 높이보다 크게 보이기 때문에 의도하지 않은 스크롤링 등의 버그가 생기게 된 것입니다.
해결방안
사실 가장 간단한 방법은 vh 단위를 % 단위로 변경하여 100% 의 높이로 변경하여 설정하거나 css 트릭을 사용하여 해결할 수도 있습니다. 관련 방법은 the-trick-to-viewport-units-on-mobile 를 참조하시면 됩니다. :)
참조
- https://developers.google.com/web/updates/2016/12/url-bar-resizing
- https://css-tricks.com/the-trick-to-viewport-units-on-mobile/