cordova를 사용한 하이브리드앱 제작하기
 app | 2018-09-12
app | 2018-09-12모바일 앱 제작 및 유지보수의 불편함.
모바일용 앱을 만들때 주로 안드로이드 앱, 아이폰 앱 2개를 만들게 된다.
그러다 안드로이드 와 아이폰은 개발하는 기술이 서로 다르기에 각각 네이티브로 제작할 경우 유지보수 및 개발적인 측면에서 너무 힘들다는 단점이 있다.
이를 해결하는 여러 방법 중 cordova를 사용하면 IOS, ANDROID 둘다 한번에 유지보수가 가능하다.
코르도바(cordova) 란?
아파치 재단에서 지원하는 하이브리드 앱 제작을 위한 프레임 워크다.
코르도바(cordova) 는 Andorid, IOS, window phone 를 포함한 총 8개의 플랫폼을 동시 지원한다.
그리고 PhoneGap(폰갭), Ionic(아이오닉), Monaca(모나카) 도 전부 cordova 기반이다.
|종류|설명| |----|----| |PhoneGap(폰갭)|cordova를 폰갭 컨트롤러로 패키징한 프래임 워크인데 폰갭은 유료라서 포기했다...| |Ionic(아이오닉) | Cordova를 기반으로 Auguler.js를 이용해 제작한 프레임워크이다. Auguler.js에 익숙한 사람은 아이오닉을 추천한다.|
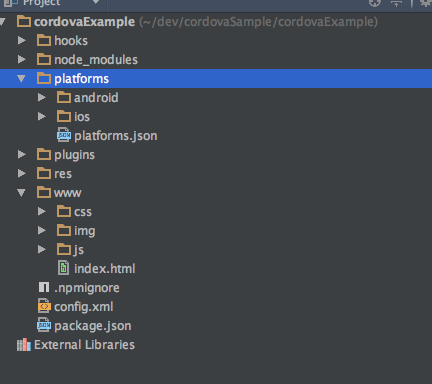
Cordova 폴더 구조

위 구조에서 핵심적인 부분만 간략 설명한다.
- platforms : 각 플랫폼 고유 프로젝트 파일이 생성되는 부분.
- plugin : 코르도바 플러그인 들이 저장되는 장소
- www : 실제 모바일웹인 html, js , image, css 를 설정하는 부분.
- config.xml : 프로젝트 설정 파일로 빌드할때 각 플랫폼 별 설정파일을 만들어 준다.
실제로 웹을 작성할 경우 www폴더를 작업하면 된다.
코르도바(cordova) 샘플 앱 제작.
코르도바(cordova)를 작성하기 위해선 node.js가 필수이다. 꼭 설치하고 작업할 것.
1. 코르도바(cordova) 설치를 위한 cordova 설치
npm install cordova -g
2. 프로젝트 생성
cordova create cordovaExample com.sample.cordova cordovaSampleExample ## (cordova create 프로젝트명 프로젝트 패키지 명 프로젝트 생성 폴더명)
3. 플랫폼 추가
cordova platform add ios cordova platform add android
3.1 platforms 폴더를 보면 실제로 플랫폼 2개가 추가된걸 확인 할 수 있다.

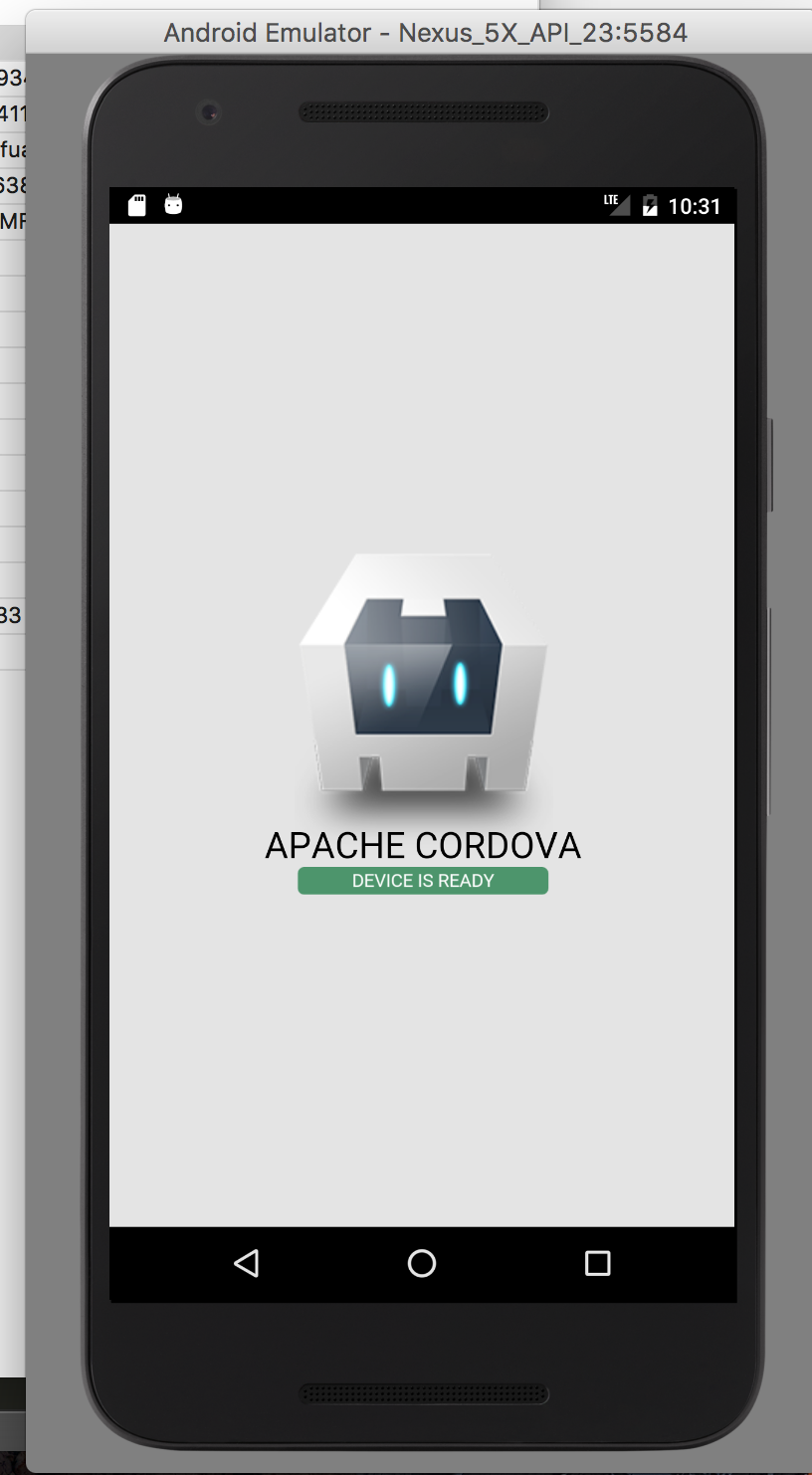
4. App 실행 시켜 보기
cordova run android (cordova run 플랫폼이름)
실행 결과

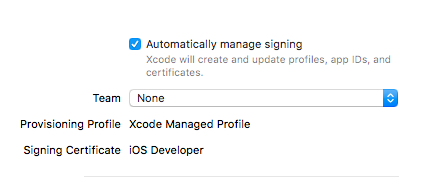
아이폰 Run 안될 경우
아이폰의 경우 platform-> IOS 폴더를 x-code로 열어보면 사용자 인증이 최초에 안되어 있기 때문이다.
사용자 인증 등록만 하면 바로 실행이 되는걸 볼 수 있다.

Team이 None 으로 설정되어 있는데 이부분 인증 사용자로 변경해준다.
반응속도 느릴 경우 확인 사항
이부분은 웹으로 작성할땐 이벤트가 onClick인데 실제 모바일로는 onTouch로 받아들여서 반응속도가 느려질 수 있다.
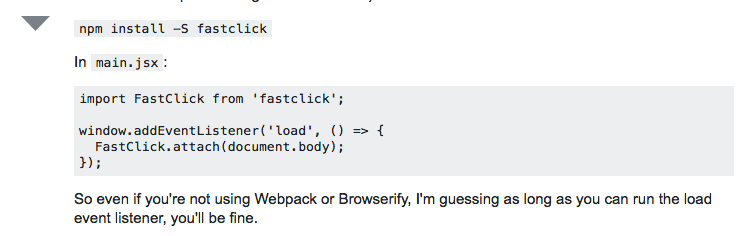
이때는 FastClick 플러그인을 통해 작업하면 수월하게 해결할 수 있다. 리액트의 경우 리액트용 FastClick이 존재한다.

앱 업데이트가 아닌 서버 변경만으로 앱 업데이트 시키기
앱중에 업데이트를 안했는데도 내부 디자인이 바뀌어 있는것을 볼 수 있다. 이런 부분을 코르도바에서도 구현할수 있다. 여러방법이 있으나 내가 현재 아는방법은 루트폴더에 실제 작업 프로젝트를 만들고 Grunt의 manifast를 사용해 www폴더에서 manifast정보가 바뀌면 해당 부분 실제 작업폴더에서 www폴더로 다운로드 하는 방식이다.