사파리(safari) 브라우저 flex height 상속 버그
 etc | 2019-08-11
etc | 2019-08-11flex 을 사용하면 뷰포트 혹은 요소의 크기가 불명확하거나 동적으로 변할 때에도 효율적으로 요소를 배치, 정렬, 분산이 가능합니다. 이때 특정 요소의 height을 동적으로 구성하고 싶은 경우 다음과 같이 구성할 수 있습니다.
height 동적 구성 예시
<div class="form"> <div class="static_area"> <p>헤더 고정 영역</p> </div> <div class="dynamic_area"> <div class="something_content"> <p>컨텐츠 동적 영역</p> </div> </div> <div class="static_area"> <p>푸터 고정 영역</p> </div> </div> <style scoped> .form{ margin: 0 3rem; height: 100vh; display: flex; flex-direction: column; } .static_area { display: flex; align-items: center; height: 52px; background-color: #00C48D; } .dynamic_area { flex: 1 0 auto; } .something_content{ height: 100%; background-color: #7f828b; } </style>
다음과 같이 작성하면 다음과 같이 유동적으로 height의 영역을 자동으로 잡아주는 레이아웃을 만들 수 있습니다.
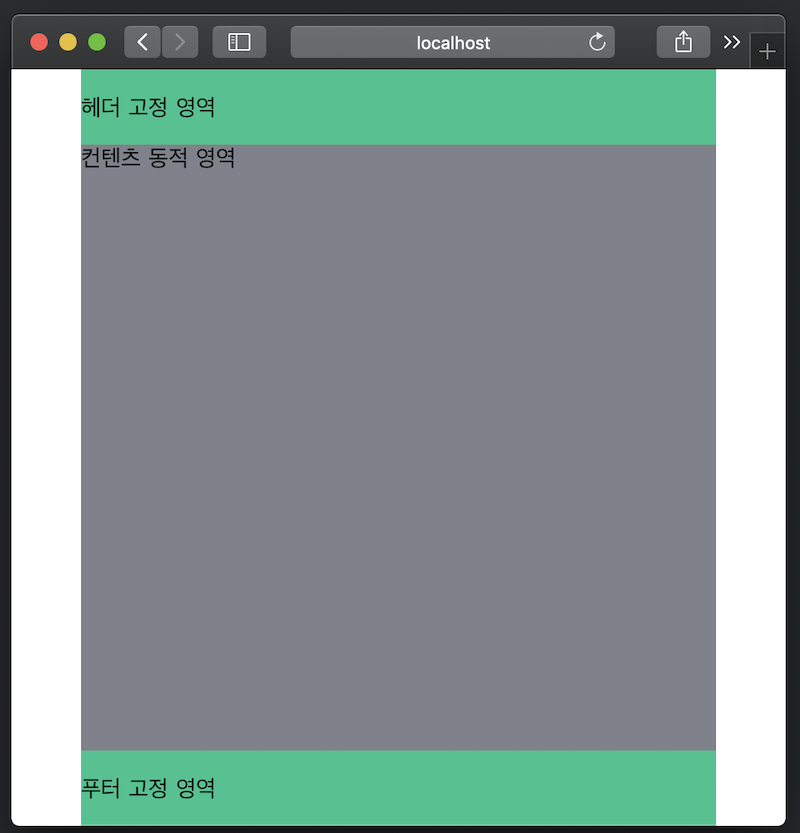
구성한 결과 화면

그러나 이를 safari 브라우저 에서 보게 된다면 다음과 같이 동적영역의 height를 잡지 못하는 것을 확인할 수 있습니다.
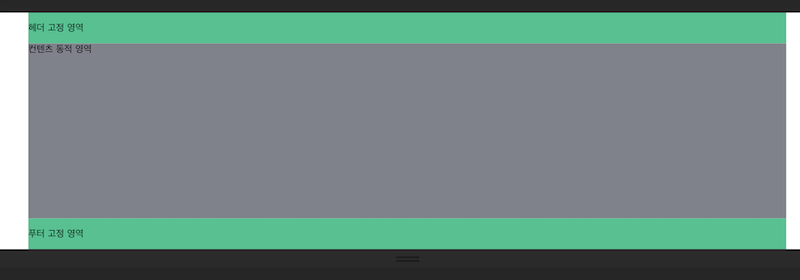
safari 확인 결과

왜 safari 브라우저에서만 안되는 거지..?
구글신의 도움을 빌려 열심히 확인해 보니 safari 브라우저 에서는 flex 환경에서 자식의 height 를 상속받지 못하는 버그가 있다는 것을 알게되었습니다.
<style> .dynamic_area { flex: 1 0 auto; height: 0; } .something_content{ height: 100%; background-color: #7f828b; } </style>
위의 코드는 동적영역과 해당자식에 대한 스타일 부분입니다. 위의 코드를 보면 dynamic_area 에 height 가 없고 해당 자식인 something_content 에서 height 를 상속받고 있었는데 이를 safari 브라우저에서 버그로 인해 인식을 못해 제대로 레이아웃이 그려지지 않고 있던 것으로 확인되었습니다..
해결방법
여러 방법을 찾던 중 해당 상속을 받는 부모에게 height 만 명시해주면 자동으로 계산해주는 것을 확인하여 다음과 같이 처리하였습니다.
<style> .dynamic_area { flex: 1 0 auto; /*safari bug*/ height: 0; } .something_content{ height: 100%; background-color: #7f828b; } </style>
단순히 부모에게 height 에 대한 명시만 하고 크기는 따로 작성하지 않았습니다. 이렇게 작성하면 safari 브라우저에서도 정상적으로 동적으로 계산하며 레이아웃을 보여주게 됩니다.
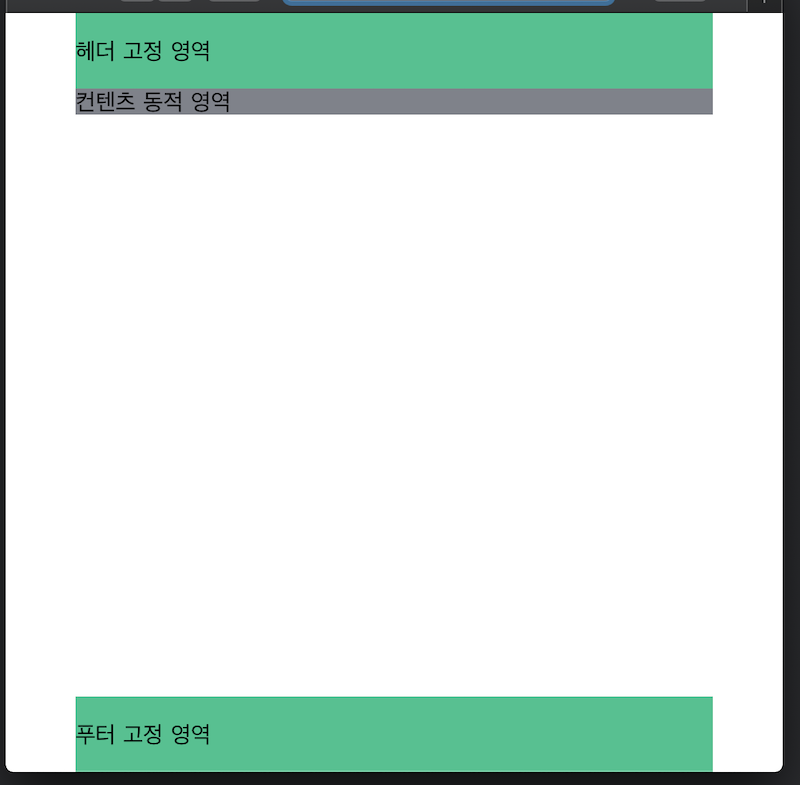
개선된 동적 레이아웃 사파리 화면