FC Conf 2019 후기
 etc | 2019-10-27
etc | 2019-10-27FeConf 2019를 참석하여
작년에는 실패하였으나 이번년도는 경쟁을 뚫고 드디어 참석하게 된 Feconf!! 이번 컨퍼런스를 통해 개인적으로도 궁금해하고 고민했던 영역에 대해 해결도 하게 되고 새로운 것들을 알게되어 뜻깊은 행사라고 생각되었고 이러한 경험을 같이 공유 하고 싶어 후기를 작성합니다. :)
ps. 월드타워에서 진행해서 너무 이쁜.. 뷰도 즐기고...

프로젝트 구조조정 헌집 줄게, 새집 다오. (이소영님)
https://so-so.dev clean Architecture in bankSalad
1. 좋은 집이였던 Legacy Architecture
여러 서비스를 프로덕트로 구성하기 위해 처음은 도메인 중심의 설계 (DDD가 아닌 카드사 정보의 도메인)

2. 이사를 결심 (프로젝트 구조 조정 작업)
결심을 하게 된 원인.
사내에서 각종 웹뷰를 위한 코드가 추가되기 시작. 처음 PC 서비스만을 고려하여 설계되어 이후 PC + 웹뷰 의 서비스로 점차 커지게 되버리는 불상사 발생. 이렇게 점차 커지다 보니 빌드시 엄청난 시간이 소모. 이러한 작업이 커지게 되어 우선적으로 repo를 분리하기로 결심!!.
개선사항
- core 영역이 정의부, 구현부로 두가지로 나누어 지게 되는 단점이 발생. 이는 코드량 증가의 원인.
- 처음에는 문제가 없었으나 서비스로직이 많아지면서 하나의 서비스 뷰영역을 사용하지 않게되어 지워야 하는 경우 해당 서비스의 서비스로직이 다른곳에서 사용되고 있을까봐 지우기 두려워 지게 됨. (서로 엮이는 구조)
- View 영역과 Data 영역이 한곳에 있어 관리하기가 힘들어 짐.
새 집으로 변경 (cms부터)
- 서비스 분리를 위해 우선 cms 의 repo를 분리.
- 정의와 구현을 한번에 묶어서 처리
- view와 Data를 분리하기 위해 Redux와 Redux 옵저버블을 사용
구조 조정 후 무엇을 놓쳤을까?
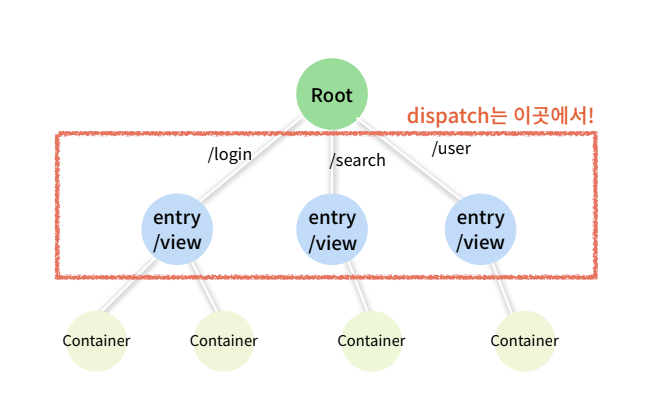
mapStateToProps, mapDispatchToProps 의 선언 위치를 고민중 우선 첫 view 영역 엔트리영역에서만 처리하였으나 다음과 같은 단점이 발생.
- 끊임없는Drilling과 재사용 불가능한 Component 가 발생.
- redux의 단점인 끊임없는 보일러플레이트 코드들
- 데이터가 아닌 뷰의 간단한 헬퍼함수는 어디영역에??** helper 와 util 의 정의가 명확해지지 않아 **...
3. 현재의 좋은집과 여정의 현재
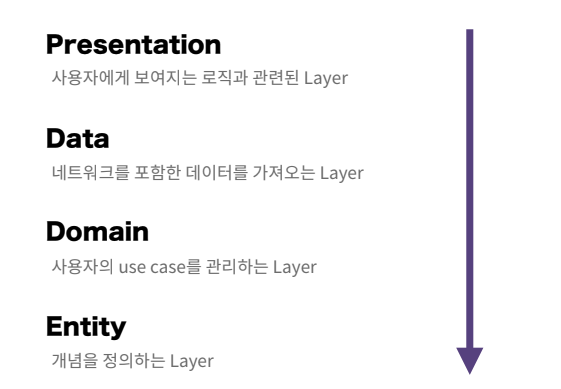
프레젠테이션 영역
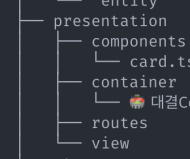
컴포넌트를 관리하는 프레젠테이션 계층은 다음과 같이 관리.

- component : 도메인을 알지못하는 재사용성을 최우선으로 고려하는 부분으로 primitiveType의 props만 가지도록 설계.
- container : container는 도메인Props를 가지는 부분. dispatch는 이곳에서. (react-redux 7.1 버전이 나와서 useSeletor wow !!)

- router : 라우팅 담당 컴포넌트
- view : container 를 조합하는 영역
helper
각 하위요소에 컨트롤러라는 이름으로 사용 util은 어디서는 재사용성이 가능하고 view에 관련없는 공통 사용
redux의 새집증후군을 해소할 요소.
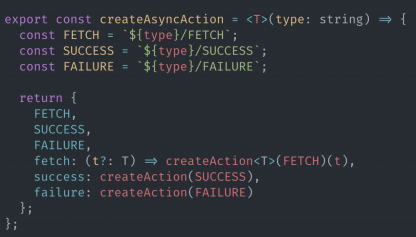
action, reducer, middleWare 정의를 줄이자.
기존의 PENDING, SUCCESS, FAILURE 를 각 선언하는것을 한곳에 사용하는 util function사용.

매번 새로 프로젝트를 만드는것은 힘드니 스캐폴딩 프로젝트 작업.
4. 질문 다른 미들웨어도 많은데 옵저버블을 사용한 이유??
thunk 는 고려사항이 아니고 saga과 옵저버블을 고민 하는중 팀내에서 rxjs 를 사용하는곳이 많아 선택
5. 후기
redux의 보일러 플레이트 문제 및 프로젝트 구성방법에 대해선 항상 고민되었고 이게 최선인가 라는 생각이였으나 이번 세션을 듣게 되며 본인의 프로젝트 구성에 여러 도움이 되는 세션이였다고 생각합니다.!!
실전 비동기 처리 에러핸들링 우아하게해결하기 - 유인동님
라이브 코딩방식의 세션진행.
- Promise, async/await , try/catch 에 대한 정확한 이해 필요
- 제너레이터, 이터레이터, 이터러블을 잘 응용하면 코드의 표현력 상승 및 향상된 에러 핸들링 처리가 가능
- 순수함수에서는 별도의 타입가드를 통한 에러처리 보다 에러를 발생시키도록 두는것이 더욱 좋은 방안.
- 에러 핸들링 코드는 부수효과를 일으킬 코드쪽에서 작성하는 것이 더욱 좋은 방안.
- 불필요한 에러핸들링 효과는 오히려 에러를 숨기게 되어 에러 발생원인조차 모르게 되는 최악의 케이스로 가는 길.
- 차라리 에러를 발생시켜 이를 sentry.io 같은 모니터링툴에 연동해 이를 모니터링 하는게 더욱 좋은 방안(유저 , 회사 관점)
후기
라이브 코딩을 보고 느끼며 타입가드를 중점으로 느꼈던 코딩 방식의 스타일을 좀더 유연하게 바꾸어야 한다는 생각이 들게 된 세션이였습니다.
React Native에서 네이티브 한 애니메이션 처리하기 - 오창영님
사용자 입장의 가장 큰 차이점은?
애니메이션과 인터렉션
1. React native 아키텍쳐
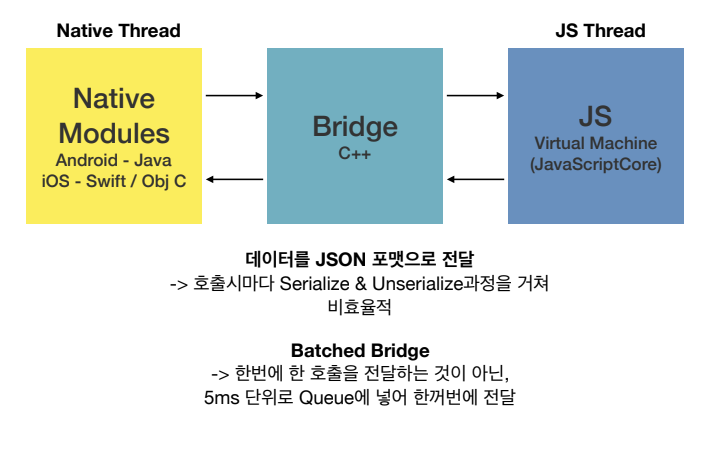
리엑트 네이티브는 크게 js thread, Native thread 그리고 이 둘간의 통신 공유를 위한 bridge 로 구성
2. bridge
자바스크립트와 네이티브 영역이 서로 통신할 수 있도록 가운데에서 조율을 담당.
데이터를 JSON 포맷으로 전달해 호출시마다 시리얼라이징, 언시리얼라이징 의 과정을 거치게 때문에 이를 통신할때마다 게속 호출하게 되는 비효율적인 부분을 해결하기 위해 5ms 단위로 Queue에 넣어 한꺼번에 전달하는 Batched Bridge 방식으로 전달.

3. Animated 로 애니메이션을 구현
Animated ?
리액트 네이티브에서 애니메이션을 사용하기 위해 사용되는 존재.
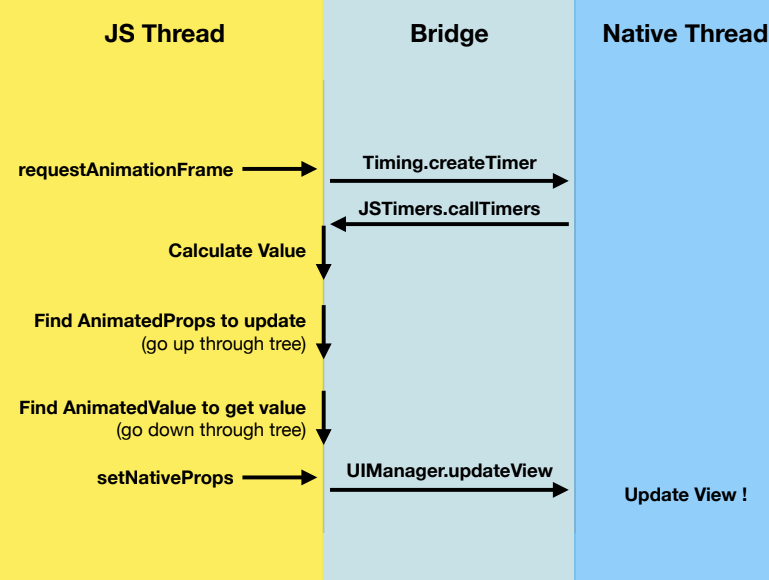
Animated.timing.start() 를 실행하면 여러 실행함수를 거쳐 RequestAnimationFrame을 호출되는 구조.

RequestAnimationFrame 는 프레임 단위로 호출되어 연산되는데 위의 이미지 처럼 1Frame 이 생성될때 3번에 브릿지페이지를 호출 이는 60프레임 기준 1초에 180번의 브릿지페이지가 호출됨을 의미.
기본적인 것은 문제가 없으나 product 모델의 경우 위의 브릿지 통신구간 중 브릿지를 통신하는 blocking 코드를 만나게 되면 애니메이션이 멈춰버리는 단점이 존재.
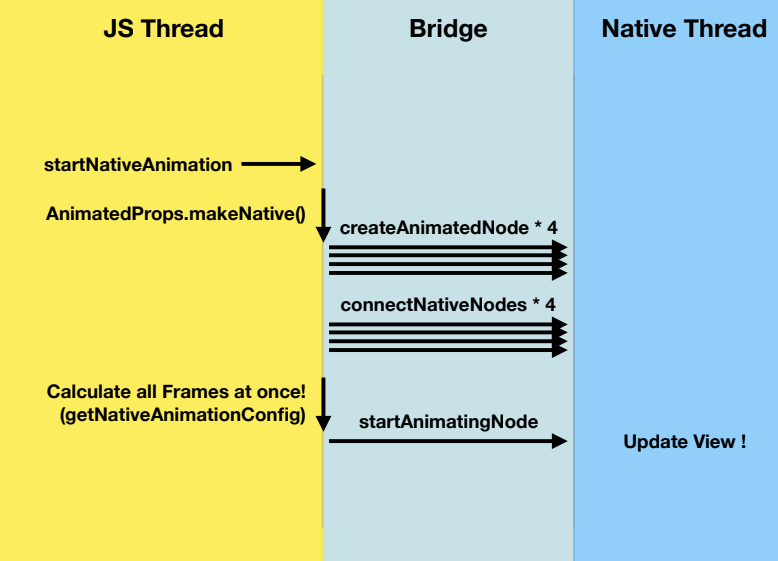
use NativeDriver를 사용할 경우
requestAnimationFrame을 사용하지 않고 startNativeAnimation 함수로 처리 이 함수는 네이밍에서 처럼 네이티브를 호출하여 처리하는 방식으로 한프레임 단위로 계산이 아닌 모든프레임에 대한 연산을 한꺼번에 진행하기때문에 blocking 코드를 만나더라도 애니메이션에 영향이 없음.

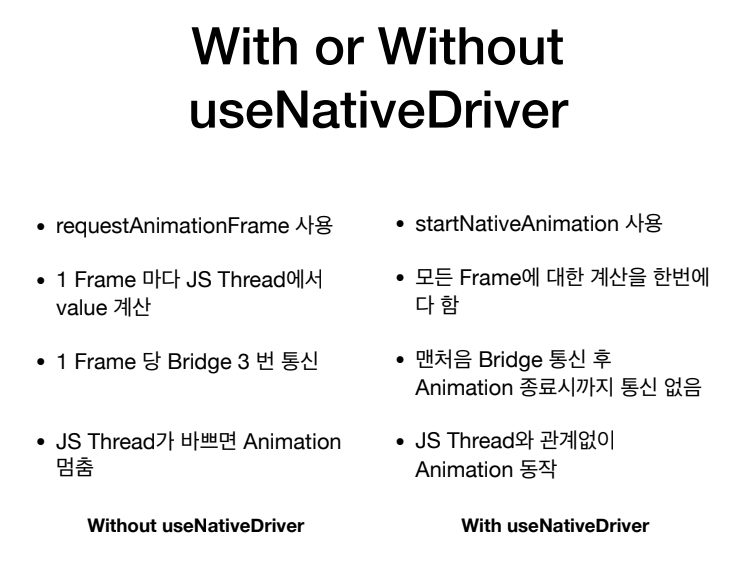
use NativeDriver 를 사용할경우의 비교 예시

추천하는 라이브러리
- react-native-reanimated (expo 에선 이미 사용)
후기
아직 RN에 대해서는 인트로 정도만 본 정도라 디테일한 내용보다는 발표자님이 겪어서 이를 해결하기 위해 실제 코드를 살펴보고 사용하려는 라이브러리의 핵심 내용을 분석한다는 내용의 해결 과정에 대해 배울것이 많다고 느낀 세션이였습니다.
Microservice Architecture in front-end - 원지혁 님
서비스 개발하면서 느낀 문제점.
무서운 오류
- 클라이언트 복잡도가 늘어나면서 예측 불가능 한 오류 방생
- 오류하나하나가 다른 서비스보다 좀더 고객경험에 치명 적
- 기능이 추가되다 보니 사이드 이펙트와 예측불가능 오류 발생 증가
신규 카테고리에 따른 Reature request 대응 불가.
- 교육 카테고리에 따라 기능이 다양
- 서비스 특징상 페이지 단위가 너무 복잡해 코드 분리가 사실상 힘든 상황
가장 큰 문제는 한페이지가 너무나도 복잡함.
각 기능간 의존성을 없애면 오류는 줄고 작업속도는 증가하지 않을까?
iframe 과 postMessage api 소개
iframe 단위를 마이크로서비스 한개로 구성 ifame의 부모 자식관 통신을 위해 postMessage를 사용.
이를 위한 핵심구성
- 자식이 부모에게 데이터를 받고 싶을경우.
- 부모가 자식의 데이터를 변경하고 싶을 경우.
Microservice Architecture 도입
iframe 간 부모와 자식의 통신을 하기 위해 4가지 개념을 만들어 대규모 서비스를 구성하는데 사용.
- request - response Interface
- Action - Reaction Interface
- One-way - Binding Interface(Mobx Observable 활용)
- Event Interface(Mobx Observable 활용)
배포과정은 내부 구현체만 로드되어있으면 public url만 있어도 배포 해서 사용 가능.
느낀점
단점
- 초기단계에서 개발 생산성이 낮아짐.
- 랜더링 자체에서 성능 하락
- iframe + postMessage 는 single-Thread로 동작. 또한 iframe 으로 인한 렌더링 성능 하락
장점
- 팀단위에서의 개발 속도 상승.
- 테스트 단위가 훨씬 편해지는 장점.
- ms 단위가 오류가 발생해도 iframe 으로 인한 격리로 인해 사이드이펙트 발생 최소화.
후기
개인적으로는 component 단위의 마이크로 서비스를 기대했던 부분인데 이부분이 살짝 아쉬운 점이.ㅠ 성능저하로 발표하신 분도 도 사실상 서비스를 크롬 한정으로만 처리해서 보통의 프로덕트에서는 적용하기 힘든 방식이라는 생각이 듭니다.ㅠㅠ
3달간 github 스타 3K 받은 scene.js, 오픈소스 개발기 - 최연규
scene.js 란?
애니메이션 제작 에디터. 로 자바스크립트 라이브러리.
제작동기
- 13년도 부터 제작 구성을 시작. (과거에 css 특히 애니메이션을 많이 사랑. 글보단 이미지 이미지보단 동영상.!!)
- css 를 배우며 흥미를 느껴 이것으로 첫 작품 제작.
- 이때 애니메이션을 사용하면서 만들기 너무 어려워 이때부터 쉽게 만들고 싶은 의지가 생기게 됨.
- 이후 초기 작업을 하다 군대를 끌려가 이후 16년 부터 다시 제작 시작.
개인적으로 필요했던 요구사항
- %가 아닌 초로 관리하는 애니메이션
- 동시제어
- 자바스크립트나 css에서도 같은 재생방법
- css를 자바스크립트에서 더 쉽게 쓸수 있는 방법.
당연히 이를 만족시키는 라이브러리는 없었고 때문에 scene.js 를 제작하기 시작.
제작하면서 고려한것.
라이브러리를 알리기 위한 가장 큰 요소인 문서화와 라이브러리를 사용한 데모제작을 최대한 작성. 이후 블로깅 처리까지. 또한 많은 사용성을 위해 React, vue, Anguler 용으로 각각 릴리즈 준비를 하여 19년 5월 출시
이후 여러 커뮤니티를 통해 홍보 작업.
뿌듯한 반응
codePen의 메인커뮤니티에도 올라오고 youtube에서 언급 등 여러 곳에서 사용하니 뿌듯뿌듯
팁
리엑트로 만든 라이브러리를 바닐라로 배포할 경우 preact를 사용하여 배포 하면 훨씬 경량화 작업이 가능.
오픈소스 개발 후기
- 없거나 필요하면 만든다.
- 공개를 하려면 이는 다른사람에게 자랑과 설득을 위한 과정
- 공개를 위해서는 문서와 데모는 필수.
- 만드는 본인이 재미가 있어야 한다.
후기.
오픈소스가 아닌 사내 개발환경에서도 샘플예제와 디테일한 가이드 문서는 더욱 필요하다고 느꼈고 조만간 회사 내에서도 문서화에 좀더 힘을 넣을수 있도록 노력을..해야,.,... 이하 생략..ㅠㅠㅠ
vue.js 입문자가 실무에서 하면 안되는 5가지 이유
1. 반응성 - 내 화면은 왜 다시 그려지지 않는 걸까?
뷰의 반응성이란
데이터의 변화에따라 화면이 다시 그려지는 성질
반응성은 언제 설정되나?
인스턴스가 생성될때 created 생명주기 바로 전 단계 설정됨.
반응성에 대해 알아야 할 점.
생성하는 시점에 없는 data는 반응하지 않는다. 때문에 $set 을 사용하거나 데이터 셋을 애초에 만들어서 선언하는 방법으로 사용하기. 이는 vue 3에서 프록시로 바뀌면서 해결됨.
2. Dom조작 - 오래된 습관 버리기.
쿼리셀렉터가 아닌 Ref 속성과 v-디렉티브 를 활용하여 돔조작을 처리하자.
3. 뷰 템플릿 속성의 정체
template는 실제로 돔이 아닌 virtual dom 으로 변환되어 들어가게 된다. vue tempalate-explorer 로 확인하면 랜더링 된 부분을 볼 수 있음. 클래스의 객체를 가져와서 사용하려고 할때는 mounted 속성에서 들어가야 마운트 된 다음 속성를 가져올 수 있으나 created 에서 사용하는 잘못된 케이스 존재
4. ref 속성이란
특정 돔 엘리먼트나 하위컴포넌트를 가르키기 위해 사용
- 컴포넌트에 사용하는 경우 컴포넌트 인스턴스 정보를 접근 가능
- ref속성도 접근 최초시점은 mounted 이후 가능.
- v-if 태그 내부에 사용하는 경우 존재하지 않을 수 있기때문에(조건으로 인한 돔요소 자체가) 사용을 지양
- 하위컴포넌트의 내용을 접근은 가능하지만 유지보수를 위해선 남용하지 말고 진짜 써야할 경우만 사용해야 함.
5. computed 속성
간결하고 직관적인 템플릿 표현식을 위해 뷰에서 제공하는 속성.
vue 3.0 소식
내년 3월 쯤 오픈 예정이고 이때 vuex의 각종 map헬프 함수 들이 사라질 가능성이 좀 있다고 합니다. (TS 기반으로 되어 스트링으로 선언하는 헬퍼함수를 없애는것으로 추측이... )
후기
사실 제일 마지막에 map 헬퍼함수가 사라진다는 소식이 제일 큰 기쁨이였던... (이거때문에 vue 에서 ts 쓰는게 너무 주저되었어요.ㅠㅠㅠㅠ)